
地址: 上海市静安区共和新路4718弄10号楼2楼
热线:400-166-3538
电话:19301461038
邮箱:sales@shyuanzhen.cn
如今的互联网技术突飞猛进,从之前的单一的PC站点到现在的移动app应用,随着人们对移动互联网的不断认识和熟悉,对于交互式用户体验方面也变的要求越来越高。如果你的网站还停留在PC电脑上,那就太OUT啦。现如今在网站建设中不断加入交互式网站效果,让网站能够为浏览者提供更加有用和更加舒服的用户体验。在交互式网站建设中,我们应该注意以下五点内容。
一、通过使用不可点击状态,告知用户该信息是否可以继续浏览或者使用
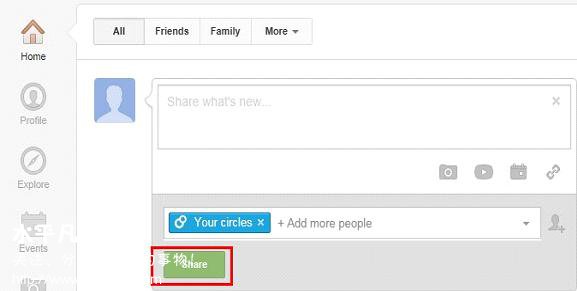
这点可以表现为在发布一些信息的时候,比如文章,心情,状态的时候,如果所发布的信息是空的那么当前的发布按钮就会为灰色或者不可点击的状态。这样当用户在想要发布信息的时候,不用去刻意的告知用户所发布的信息不能为空,而只需要把发布按钮变为不可点击状态就可以了。一方面不会影响页面的整体美观,另一方面还增加了用户感兴趣度,在一定程度上增加了网站的用户体验和交互式网站建设。

(内容为空时,按钮为不可点击状态)
二、通过网页提示方式,引导用户如何进行注册或者如何进行浏览网页
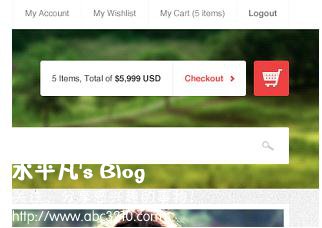
有时在进行网上购物的过程中,在选择好自己所需要购买的商品后,最后一步就是对购物车中的上面记性结算处理。很多的网站在购物车结算这个环节上面做的都很不够细致,作为网站使用者来说,购物车结算这个步骤应该是比较关心和小心的,但是往往很多的购物网站整个网站都做的比较专业和体验度比较高,往往在最后这个步骤上面做的不近情理,在提交完购物车结算之后,如果出现网速比较慢的情况下,往往会不清楚自己到底有没有提交成功,没有任何的提示,有时明明提交成功了也不清楚,这时网站建设的人员可以在这个环节上面增加一个“订单正在提交,请稍候。”这样的字样,单单这样一个简单的小小提示,就能在很大程度上增加了网站的用户体验度。

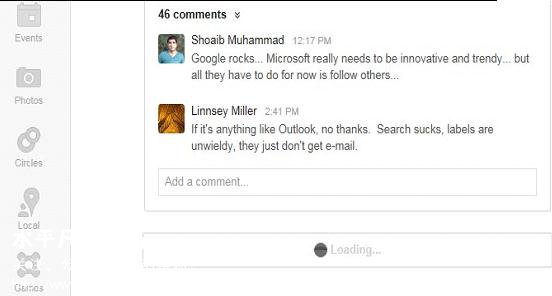
三、通过自动加载的功能,为用户加载更多的网站内容,而不需要点击下一页或重新刷新页面
我们都知道,每个网站都会有分页的页面,以前我们在百度中搜索图片,其搜索结果也会以分页的方式展示给用户,但是现在你再去百度中搜索图片,则不会出现分页的现象,而是把原来的分页改为现在的加载更多。这样做的好处是一方面可以减少用户每次查找图片都要一页一页翻的烦恼,其次是可以方便用户对所需结果第一页中内容和第二页中的内容进行比较,从而增加了网站与用户的交互性也增加了当前页面的用户体验度。

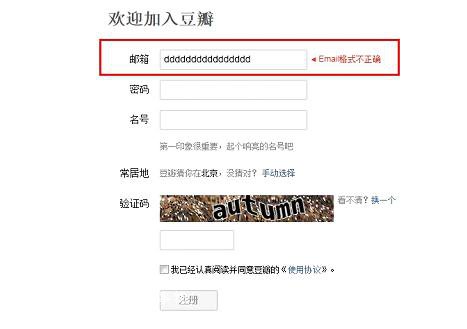
四、网站表单提交页面,应该使用及时提示错误信息,让用户能够马上明确自己所填写的信息是否正确
每个网站几乎都有表单提交的页面,在以前的网站中,表单提交往往都是在填写玩一大堆的表单信息后,点击提交按钮,如果所填写的信息出现错误,就会弹出一个对话框,然后再重新返回,重新修改错误信息。如果我们在表单填写的过程中,可以随时的清楚自己所填写的信息是否正确,那岂不是更好的。这时需要网站建设的人员对表单进行ajax表单验证,使用JS代码和网站的数据库进行链接比较,然后及时的把错误信息呈现给用户,可以让用户及时的知道自己所填写的信息是否正确。

二、通过网站信息提示的方式,引导用户信息是否提交成功,判断用户行为,增加用户体验
有时在进行网上购物的过程中,在选择好自己所需要购买的商品后,最后一步就是对购物车中的上面记性结算处理。很多的网站在购物车结算这个环节上面做的都很不够细致,作为网站使用者来说,购物车结算这个步骤应该是比较关心和小心的,但是往往很多的购物网站整个网站都做的比较专业和体验度比较高,往往在最后这个步骤上面做的不近情理,在提交完购物车结算之后,如果出现网速比较慢的情况下,往往会不清楚自己到底有没有提交成功,没有任何的提示,有时明明提交成功了也不清楚,这时网站建设的人员可以在这个环节上面增加一个“订单正在提交,请稍候。”这样的字样,单单这样一个简单的小小提示,就能在很大程度上增加了网站的用户体验度。

想要做好交互式网站建设和用户体验度,就要对所建设的所有网站的每一个页面都要注重起来,网站中的每一个页面都要尽量做到用户体验特别好,在建设每一个网站的时候,都要站在网站浏览者的角度去制作,只有这样才能建设出一个用户体验比较好的网站,才能让自己建设出来的网站更有效果,才能为交互式网站建设奠定下一定的基础。

网站想要提升用户体验有很多方法,人机交互内容就是其中之一。在前些年,由于一些技术的限制,导致这一内容的添加具有很大的困难,但现在随着各项技术的兴起,人机交互的设计已经不存在很大的障碍,很多网站的人机交互方面做的非常完善且的题,这可以为网站的营销带来极大的帮助。但值得注意的是,人机交互并不是一个只有正面作用的事情,事实上,如果处理不当,很可能会带来一些负面的影响。我们认为,人机交互既然作为一项提升用户体验的设计,那么就一定要基于用户体验来设计。
一、人机交互在设计时应注意交互效果不是越多越好
很多人在进行一项操作时往往会简单的选择大量的堆砌,如SEO优化过程中对于关键词的堆砌。在交互设计时,也往往会出现这一现象。一些交互人员可能由于主观的认为,更加绚丽的鲜果就可以让网站给用户带来良好的观感,所以会将交互效果制作的十分复杂,或者说是效果的简单堆砌。但其实对于用户而言,这样的设计并不一定能够带来良好的体验,虽然可能大部分用户对于密密麻麻的大段文字不感兴趣,但这并不意味着他们能够接受过多或是过于炫技的美术效果。
交互设计的初衷是让用户获得更好的观感,也可以让页面显得更加生动,但如果美术效果过多,就会在很大程度上影响用户的视线,甚至会造成眼花缭乱的效果,同时也会让用户无法集中注意力于网站的中心内容上,如果交互设计做成这样,那么很难说这是一个成功的设计。
二、页面交互应与营销相配合
提升用户体验的直接目的其实就是为了提高网站的转化率,所以在交互的设计时也应该与营销相配合以达到提高转化率的目的。如果能够将网站上的重点内容做好交互,无疑就可以让用户更加关注这些你想让他们看到的东西。比如在线客服等功能,就可以通过一些精巧的设计引起用户的关注,来引导他们点击。
另外,如产品展示环节,也可以通过精美的交互设计来吸引用户的注意力,让他们对你的产品产生浓厚的兴趣,这也可以给用户留下非常深刻的印象。总而言之,单纯的交互设计的作用并不明显,一个优秀的交互设计应该达到的效果是有效的提高网站的转化率。只有让用户更加关注网站中的核心内容,才能够显示出交互设计的意义。
三、保证加载速度不会太慢
当然,人机交互设计的再好,也难以避免的一个缺陷就是会使网站的加载速度变慢。因为基于B/S技术的网站,是必须要通过预加载到客户端计算机才可以运行。所以网站上的每一个元素都要通过客户端浏览器的解释之后才能够显示。
所以我们可以得出,越复杂的交互设计,无疑就会给网站的加载速度带来越多的负担,如果人机交互效果设计的过于复杂,在这些内容呈献给用户之前,首先让用户感到的是网站加载时的迟缓,这是网站的一个非常严重的减分项。所以,在设计人机交互时,应该尽量合并JavaScript代码和CSS样式代码等以避免资源的堵塞。而在图片方面,也要在保证清晰度的情况下尽量的缩减大小,这样才能够尽可能的让网站的加载速度不会受到太大的影响。
人机交互出现的目的就是为了让用户体验更进一步,所以在进行交互的设计时,也一定要以用户体验出发,只有这样,才能让交互效果真正的给网站带来正面的能量。
• • • • | 公司名称:上海缘震网络科技有限公司 开户银行:中国工商银行上海市彭浦支行 银行账号:1001 2508 0930 0206 455 |
总部:上海市奉贤区金海公路6055号29号3楼 分部:上海市静安区共和新路4718弄10号楼2楼 商务官网:www.shyuanzhen.cn 彦蓁科技:www.shyanzhen.cn | 缘震网络成立于 2014 年,公司主要经营全案策划,高端品质网站建设、多媒体视频宣传片制作、微信公众号开发、微信小程序开发、商城定制、SEO优化、电商托管、空间托管、网站维护、应用软件开发、手机端APP开发、等为客户提供一条龙网络运营解决方案的的技术型企业。我们在人力资源、业务范围、设计、技术、服务、信誉度、规范管理及企业文化等诸多方面完善自己,公司目前已与千余家各类客户进行长期战略合作,提供专业的网站建设与运营服务。我们的口号:广结良缘、震古烁今! |
