
地址: 上海市静安区共和新路4718弄10号楼2楼
热线:400-166-3538
电话:19301461038
邮箱:sales@shyuanzhen.cn
来自网易四十大盗的一篇经典文章,现在很多同学设计网页木有思路和灵感,保证你看完本文一定受益匪浅。工作中,网页设计师经常会遇见这些状况:时间短又要出彩、大气又要有气氛、风格不明确很难把握、栏目又多页面又长,突然觉得束手无策,脑袋里一片空白,没想法了,怎么办?
下面简浅的归纳了几个快速让页面出彩的小技巧:
一、旋转法
将页面的主体或局部进行旋转

我们一般的页面版式都是方方正正,四平八稳,有点呆板。如果将局部或整体适当的旋转,打破稳定的构图,画面就会动感有趣一些。
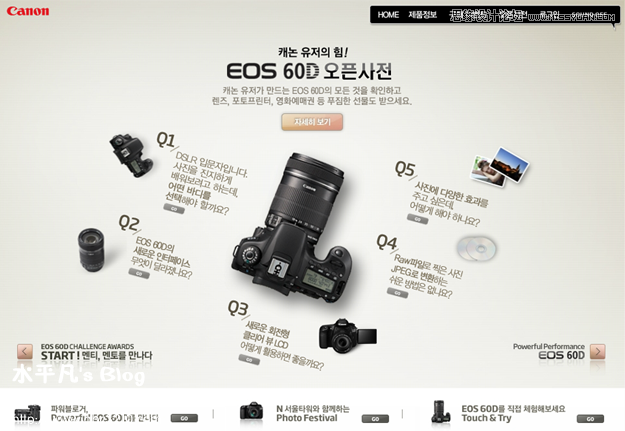
对于上图,这种基调轻松活泼又恰好内容比较少的页面来说,主体整个旋转后,画面马上轻松活泼起来,看过现在这个画面,真是无法想象未旋转前的平淡。同时,相比大块的方形空白,不规则的余白也不会显得空洞。

上图,将背景旋转后,大面积的斜面产生了很强的速度感,赛车急速飞驰着,好像下一秒就要从电脑中冲出来一样,倾斜的大标题和旋转后的背景交叉配合,使画面整个都运动起来。这种方法可以应用到很多运动的主题上。
二、黄金分割法
灵活运用黄金比例分割的办法将页面“切”开

黄金比率被认为是最理想的矩形比例,在过去的文化遗产中也有很多这样的遗存。将这个比率应用到版式设计中,也能够设计出容易为用户所喜欢的构图。但不要被这些比例所束缚,很多是靠自己的感觉去应用。
上图,除去背景无非就是一个排版清晰的页面,将背景分割后,对比的色块使画面产生纵深感,页面的丰富性和视觉冲击力迅速增强。人物也好像着陆了一样,平稳的站在画面中。

上图,用反差强烈的色块进行分割,强调了版块的划分,即使有很多地方需要强调,也能让用户迅速清楚各版块的重点,不用像以往一样1、2、3…… 将内容依次竖排下来,鼠标都已经拖到第三屏了还没完没了,又没什么新鲜感。
三、曲线法
将曲线用于背景或版块分割,消除矩形分割的生硬感。

与直线相比,曲线具有圆润的特点,让人感觉轻松、愉悦。增强视觉感的同时也能够营造活跃的气氛。
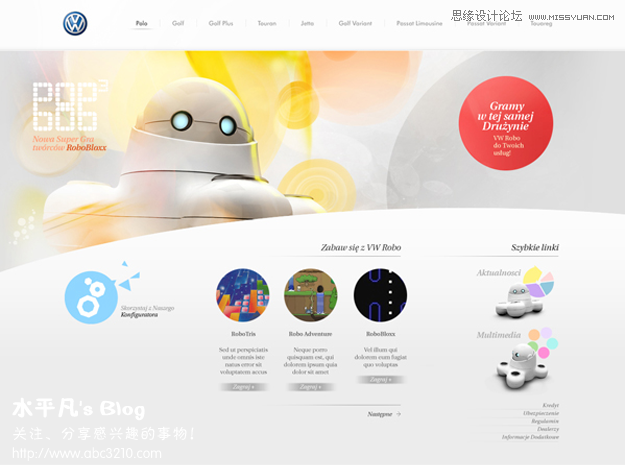
上图中,大众的logo和焦点图中的机器人产品,全部由曲线组成,这种情况下,用曲线来分割背景和焦点就显得理所当然了,画面中曲线合理的运用也提高了层次感,机器人和红色标题都更突出。

仿照球的运动轨迹,贯穿着整个页面的曲线,将用户直观的带入了正在激烈进行的棒球比赛现场。看似随意,其实用曲线精当的将标题、焦点图和新闻等版块按重点进行了不同比例的分割。
四、借用法
借用现实中的东西,将实物抽象化,提炼出大型轮廓用于背景。

现实中的东西也可以应用到网页设计中?当然可以,只要想的到。
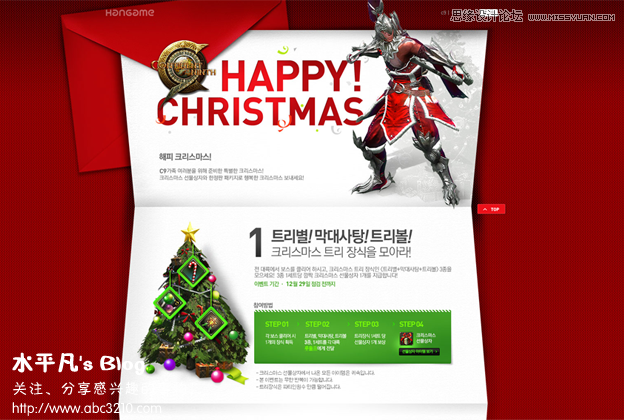
如图,信封是我们生活中常用的东西,如此生活化的东西借用到网页上,展开在用户面前,好像邮寄给您的信一样,立马让人眼前一亮,亲切感油然而生。作为游戏活动的通告页,用白色的信纸来盛放主体内容也再合适不过。

上图,将赛车在赛道上疾驰的场面置放到页面上作为背景,虚化的大城市,放大的赛道,飞奔的赛车……就像此刻坐在电脑前玩赛车,左手正紧紧按着W、A、S、D键一样。让用户身临其境,完全抓住了对方眼球。
以此类推,生活中很多东西都可以借用,例如:写满粉笔字的黑板、电脑的屏幕、写日记的本子、老古董的地图,空旷的足球场……
五、三角拼贴法
像做手工一样,将裁剪好的三角形打乱,重新拼贴

不同的几何形状有不同的性格,圆形是活泼可爱的,方形是平稳整齐的,三角形就是尖锐动感的。
三角形的不平衡性及其尖锐性能够增强视觉上的刺激,快速吸引用户,可以用于科技和时尚这种风格同样比较“锋利”的网页。
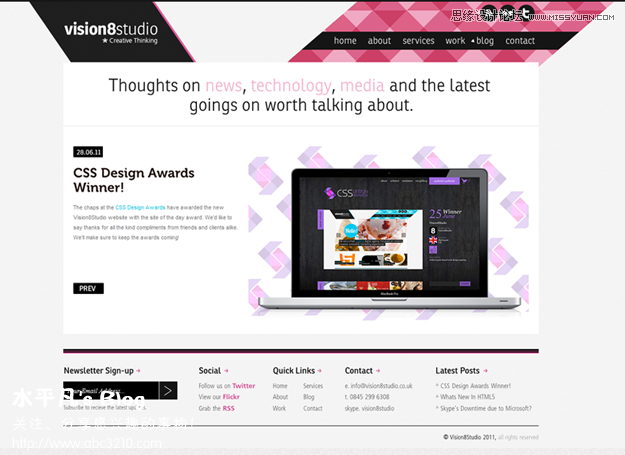
上图,将同色系小三角形均匀的拼贴起来,马上就营造出一种钻石璀璨般的时尚感。但实践的时候要注意加减法,不能乱堆一通,点到为止即可。

上图,用艳丽的三角形对页面进行划分、拼贴。大小的组合,色块的对比,能够带给用户强烈的视觉冲击力。在搭配的时候,注意主次,以一个大的形状为主,给内容摆放留下足够空间,与其他辅助的小形状相区别。
六、色块分割法
将各版块用不同颜色来区别

经常面对需求方这里是重点、那也是重点、那那那也挺重要,统统需要突出的要求,对于主题比较明快的页面 可以考虑将版块用不同颜色来区别,通过色块来强化页面版式和布局,难度较大的是在色彩搭配上要取得平衡。
上图,版式在页面都以块来体现,没有什么效果,为了突出重点,在重要区域选择了饱和度较高的红黄绿三个颜色,产生明确的视觉中心,让用户能够按照我们希望的那样阅读下去。但对比色调容易造成不和谐,红黄绿之间加上灰底的中性色来调和一下就显得不会突兀了。

当使用四到五种纯色进行搭配的时候,注意只要色相、纯度、明度三个属性中有一个属性是基本相同或者接近,搭配起来基本上都不会觉得太牵强。以上几个小技巧可以在情况紧急时参考,大家也可以用类似的方法总结出更多的小技巧自用。
网站建设是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。简单来说,网页设计的目的就是产生网站。简单的信息如文字,图片(GIF、JPEG、PNG)和表格,都可以通过使超文件标示语言、可扩展超文本标记语言等标示语言放置到网站页面上。而更复杂的信息如矢量图形、动画、视频、声频等多媒体档案则需要插件程序来运行,同样地它们亦需要标示语言移植在网站内。
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。不同领域的网页设计、网页图形设计、界面设计、创作,其中包括标准化的代码和专有软件、用户体验设计和搜索引擎优化。许多人常常会分为若干个工作小组,负责网站不同方面的设计。网页设计是设计过程的前端(客户端),通常用来描述的网站,并不是简单的一个页面,一个网站是包括很多工作的,其中包括域名注册、设计效果图、布局页面、写代码等工作。

另外要看什么类型的网站,如果是就是玩玩,买个域名,租个虚拟空间,源码网上一大堆,下来一年也就几百块。但是你考虑运营的话一台差不多的服务器一年就得几千块,如果要纯定制一个网站,那就先要从设计开始做了,首页是设计费用、然后根据前端开发前端页面、最后根据前端定制后台功能,另外如果是响应式网站还得调整兼容性,和各种尺寸大小。最后录入资料,测试。这样一整套下来开发费用就上去了,我们按照人工成本来算的话,一个网站的开发成本就要过万,所以一个纯开发的网站价格还是不便宜的。相对来说纯定制的网站更能满足企业的需求,用户体验也更好。(织梦,帝国之类的除外)。另外一笔费用就是服务器的费用了,网站都是需要服务器运营的,好点的费用一年都要上万,普通的也要好几千,这个就要看具体的需求了。

• • • • | 公司名称:上海缘震网络科技有限公司 开户银行:中国工商银行上海市彭浦支行 银行账号:1001 2508 0930 0206 455 |
总部:上海市奉贤区金海公路6055号29号3楼 分部:上海市静安区共和新路4718弄10号楼2楼 商务官网:www.shyuanzhen.cn 彦蓁科技:www.shyanzhen.cn | 缘震网络成立于 2014 年,公司主要经营全案策划,高端品质网站建设、多媒体视频宣传片制作、微信公众号开发、微信小程序开发、商城定制、SEO优化、电商托管、空间托管、网站维护、应用软件开发、手机端APP开发、等为客户提供一条龙网络运营解决方案的的技术型企业。我们在人力资源、业务范围、设计、技术、服务、信誉度、规范管理及企业文化等诸多方面完善自己,公司目前已与千余家各类客户进行长期战略合作,提供专业的网站建设与运营服务。我们的口号:广结良缘、震古烁今! |
